Si te estás preguntando cómo obtener el valor de un ID en JavaScript, estás en el artículo adecuado. A continuación te explico como puedes recuperar identificador que desees y diferentes funciones para que puedas realizar todas las pruebas necesarias.
¡Empecemos!
¿Qué es un ID en JavaScript?
Lo primero que debes saber es qué es exactamente un ID en JavaScript. Al emplear este concepto, nos estamos refiriendo al valor que recibe el atributo «id» de un determinado elemento HTML. Por ejemplo, el identificador del siguiente encabezado sería «dato»:
<h1 id="dato">Caronte Web Studio</h1>¿Cómo ver el identificador de cualquier elemento web?
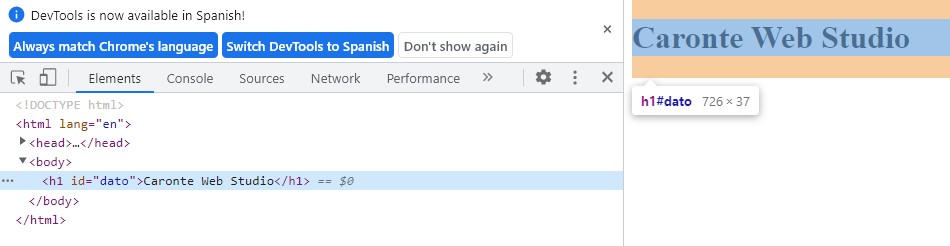
El valor de un identificador de cualquier elemento HTML no es directamente visible en el sitio web. Sin embargo, recuerda que para ver el ID de cualquier elemento HTML, puedes emplear el inspector de elementos. Siguiendo el ejemplo, en caso de inspeccionar una página que cuenta con la línea de código anterior, visualizaríamos el ID del encabezado de la siguiente manera:

La propiedad id
Para obtener el valor de un ID en JavaScript hay que utilizar la propiedad id, a la cual se hace referencia en las documentaciones del lenguaje como Element.id.
El concepto de propiedad en JavaScript es avanzado, pero para definirlo de forma muy simple, daremos por válido que una propiedad es una característica de un elemento HTML. En el ejemplo anterior, «dato» es el valor de una característica del encabezado de la web, concretamente, de su propiedad id.
Antes de continuar, te voy a explicar algunas funciones básicas (fragmentos de código) muy útiles para trabajar con JavaScript, como console.log(), getElementById() o getElementsByClass(). Si ya las conoces, puedes continuar la lectura en el siguiente punto.
Funciones útiles en JavaScript
Hay una serie de funciones (también llamadas métodos) que emplearemos para obtener el valor de un ID en JavaScript de distintas formas. Se trata de funciones que en nuestro trabajo como programadores de sitios web y tiendas online empleamos prácticamente a diario, por lo que te recomiendo que tomes nota.
console.log()
Esta función sirve para escribir un mensaje en la consola del inspector de elementos, de forma que el texto queda invisible para los usuarios de la web. Por ejemplo, podríamos emplearla para escribir la palabra «hola»:
console.log("hola");
Accediendo a la pestaña «Console» del inspector de elementos, se mostraría el mensaje «hola».
document.getElementById()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="dato">Caronte Web Studio</h1>
<script>
console.log(document.getElementById("dato"));
</script>
</body>
</html>Esta función permite recuperar todo el elemento HTML que tenga el ID que se le indique entre los paréntesis. Por ejemplo, el código document.getElementById(«dato»), equivaldría a decirle a la web: «obtén todo el elemento HTML que tenga el id dato«.
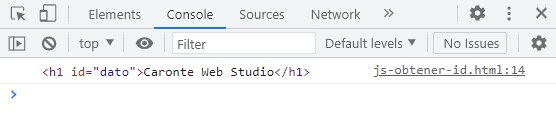
Es posible combinar esta función con la anterior, de forma que se muestre en consola el elemento al que se esté apuntando. Para verlo más claramente, te muestro un ejemplo con todo el código necesario para ejecutarlo en un navegador. Puedes copiarlo, guardarlo en un archivo con extensión .html y abrirlo con un navegador. El resultado que se mostrará en consola es el siguiente:

document.getElementsByClassName()
Esta función es igual que la anterior, con la diferencia de que emplea la clase del elemento HTML para realizar la selección. Recuerda que mientras los ID se deben utilizar para hacer referencia a un único elemento HTML, las clases se asignan a múltiples elementos que tienen algo en común.
Es por ello que, si el documento HTML sigue unas buenas prácticas de desarrollo web, la función document.getElementsByClass() se utilizará para hacer referencia a más de un elemento HTML. Veamos un ejemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="dato">Caronte Web Studio</h1>
<p class="texto">hola mundo 1</p>
<p class="texto">hola mundo 2</p>
<p class="texto">hola mundo 3</p>
<p class="texto">hola mundo 4</p>
<p class="texto">hola mundo 5</p>
<script>
console.log(document.getElementsByClassName("texto"));
</script>
</body>
</html>En estos casos, no es tan sencillo mostrar los elementos por consola, ya que la función anterior devuelve un conjunto de elementos. Sin embargo, como te muestro en los siguientes ejemplos, puede ser muy útil.
Obtener el valor de un ID con JavaScript conociendo el identificador o la clase
En caso de que conozcas el valor del ID que deseas almacenar, debes hacer uso de la función getElementById() junto con la propiedad Element.id. Combinando dichos elementos con el método console.log(), podemos obtener el siguiente resultado:
console.log(document.getElementById("texto").id);
También es posible seleccionar el ID a través de la clase del elemento HTML. Por ejemplo, el siguiente código obtiene y muestra en consola el identificador del primer elemento que tenga la clase «texto»:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="dato">Caronte Web Studio</h1>
<p class="texto" id="miTexto1">hola mundo 1</p>
<p class="texto" id="miTexto2">hola mundo 2</p>
<p class="texto" id="miTexto3">hola mundo 3</p>
<p class="texto" id="miTexto4">hola mundo 4</p>
<p class="texto" id="miTexto5">hola mundo 5</p>
<script>
console.log(document.getElementsByClassName("texto")[0].id);
</script>
</body>
</html>Obtener IDs en JavaScript: ejemplo avanzado
A continuación expongo un ejemplo más avanzado para trabajar con los identificadores de JavaScript. El siguiente código señala al primer elemento que tenga la clase «texto», obtiene el valor de su atributo ID y lo almacena en una variable (mostrándolo en consola). En segundo lugar, define que cuando se produzca un scroll en la ventana, se dispare la función denominada «miFuncion()». Dicha función modifica el valor de dicho identificador y muestra el nuevo por consola.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="dato">Caronte Web Studio</h1>
<p class="texto" id="miTexto1">hola mundo 1</p>
<p class="texto" id="miTexto2">hola mundo 2</p>
<p class="texto" id="miTexto3">hola mundo 3</p>
<p class="texto" id="miTexto4">hola mundo 4</p>
<p class="texto" id="miTexto5">hola mundo 5</p>
<div style="height:100rem"></div>
<script>
let id = document.getElementsByClassName("texto")[0].id;
console.log(id);
window.onscroll = function() {
miFuncion()
};
function miFuncion() {
id = "nuevoID";
console.log(id);
}
</script>
</body>
</html>He añadido un elemento div con una altura determinada simplemente para que la pestaña de tu navegador te muestre siempre la opción de hacer scroll 😉
Empleando estas funciones y propiedades, puedes realizar una gran cantidad de tareas. Por ejemplo, el código del ejemplo anterior serviría para dar unos estilos diferentes al elemento en función del ID que tiene, de forma que sería posible definir distintas reglas CSS para antes y después del scroll del usuario.
Conclusión
Para obtener el valor de un ID en JavaScript, hay que hacer lo siguiente:
- Conocer el identificador o la clase del elemento empleando el inspector de elementos.
- Emplear la propiedad Element.id junto con las funciones getElementById() o getElementsByClassName().
- Almacenar el dato en una variable o utilizarlo para el fin que sea necesario.
Espero que este artículo te haya servido de ayuda. Si estás interesado en la temática, te invito a que visites nuestra sección sobre programación web, donde podrás encontrar una gran cantidad de artículos relacionados.
¡Hasta la próxima!






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *